nota: este video será subido a youtube, con una intro y subtítulos
En cada form de Xperience, se podrán crear funciones y asignarlas a eventos de input y de form.
Table of Contents
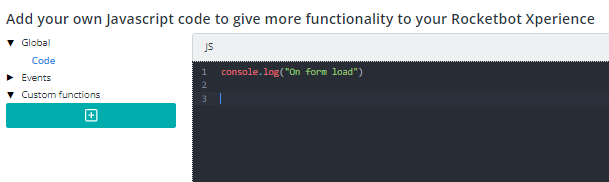
Código global
Se encuentra en la pestaña JAVASCRIPT. Código que afecta a todo el form y se ejecuta cuando se carga. Es retroactivo con el código Javascript de versiones de Orquestador anteriores.

Eventos
| Evento | Descripción | Parámetros |
| load | Se ejecuta cuando se carga el formulario. | evento |
| submit | Cuando se completa y se envía la información del formulario. | evento |
| data_received | Cuando se recibe información extra mediante api. | xperience, data |
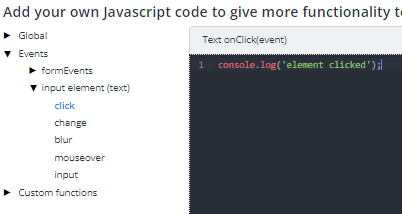
Eventos de elemento
Sólo los elementos de form del grupo de Inputs y los elementos Select tendrán asociados eventos.
| Evento | Descripción | Parámetros |
| On click | Se ejecuta cuando se clickea el elemento | evento |
| On change | Se ejecuta cuando el valor del input cambia y pierde el foco | evento |
| On blur | Se ejecuta cuando un elemento previamente enfocado pierde el foco | evento |
| On mouse over | Se ejecuta cuando se pasa el mouse por encima del elemento | evento |
| On input | Se ejecuta inmediatamente después de que el valor del input cambia | evento |
En la pestaña JAVASCRIPT aparecerán en la lista todos los elementos creado que posean eventos. Se le podrá asignar código personalizado a cada evento de cada elemento.

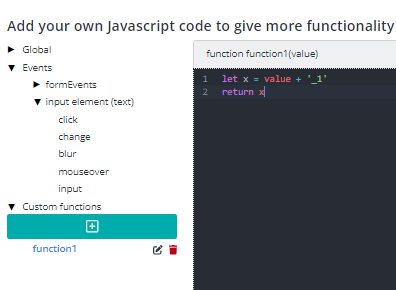
Funciones custom
El usuario podrá crear sus propias funciones, código reutilizable. Se encuentra en la pestaña JAVASCRIPT, bajo “custom functions”.

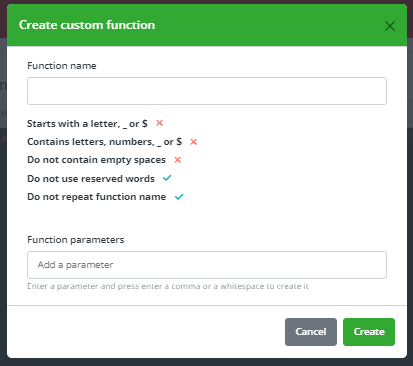
Las funciones requieren de un nombre.
- Tiene que comenzar con una letra, _ o $. Puede contener números, pero no como primer carácter.
- No tiene que tener espacios vacíos entre caracteres.
- No puede tener de nombre palabras reservadas.
- No puede haber dos funciones con el mismo nombre.
No es obligatorio, pero cada función puede tener uno o más parámetros. Cada parámetro debe cumplir las mismas condiciones que el nombre de función (empezar en letra, _, $; sin espacios vacíos, sin palabras reservadas, no puede haber dos parámetros repetidos en la misma función).

Se puede editar el código que pertenecerá exclusivamente a la función.
Nota: Tener cuenta que el código de las funciones no se ejecutará a menos que sean llamadas en el código Global, en los eventos de form, o en los eventos de algún elemento.

